The Ultimate Guide to Improving Shopify Speed in 2023-2024
Introduction:
- Why is Shopify speed important?
The optimization of Shopify stores speed is of paramount importance, and its impact reverberates across various facets of e-commerce:
- Enhanced User Experience: Elevating Shopify speed leads to an enriched and more engaging user experience. By expediting page load times and facilitating swift access to your Shopify store, you not only create a positive first impression but also inspire users to delve deeper into your product offerings with ease.
- Page loading speed on mobile: In an era where mobile commerce dominates, the speed of your Shopify store on mobile devices is crucial. Ensuring rapid loading on mobile not only enhances engagement rates but also captures and retains the increasingly mobile-reliant consumer base.
- Optimized SEO: Recognizing that search engines consider page speed as a ranking factor, improving Shopify speed directly impacts your online visibility. A faster-loading Shopify store can secure higher search engine rankings, enhancing discoverability and augmenting organic traffic, ultimately increasing sales potential.
- Higher Conversion Rates: The swiftness of your Shopify store is closely tied to conversion rates. Studies have shown that even a one-second delay can significantly reduce conversions. Enhancing Shopify speed increases the likelihood of completed transactions, leading to revenue growth.
- Trust and Credibility: A fast-loading website conveys professionalism and reliability. Shoppers are more likely to trust and engage with an e-commerce platform that offers a swift shopping experience. This trust fosters customer loyalty and positive referrals.
- Competitive Advantege: Speed provides a critical competitive advantage. A Shopify store that loads swiftly not only captures the attention of potential customers but also influences their decision to choose your products over competitors'.
In conclusion, given that page speed is a recognized ranking factor due to its significant impact on both User Experience (UX) and Page Experience (PX), it becomes imperative for businesses to prioritize and meticulously manage their Shopify store's speed score.
How to improve Shopify speed ? here are 4 foundmental tips to boost shopify store speed score:
Before diving into the process of enhancing your Shopify store's speed, there are a few key considerations to bear in mind:
- The optimization process hinges on two critical factors: the browser being used and the optimization of your HTML. Regardless of the type, brand, or version of web browsers, they all follow a similar protocol for interpreting websites, and the Document Object Model (DOM) remains consistent unless significant alterations occur. Therefore, it is imperative to understand how the browser interprets your website to effectively optimize it.
- Secondly, it's important to recognize that HTML optimization wields significant influence, accounting for approximately 90% of the impact on your Shopify store's speed score, as well as the performance of other types of websites.
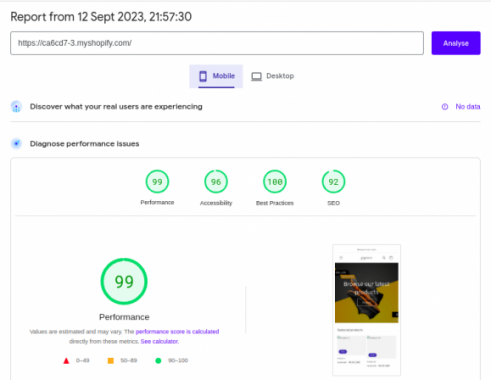
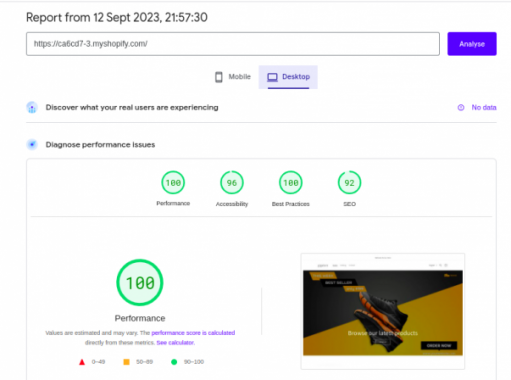
Now that we have covered these essential considerations, I will guide you through the optimization process, which will empower you to achieve an impressive speed score of 99 for both the mobile and desktop versions when using tools like PageSpeed Insights, Lighthouse, GTmetrix, or any other speed testing tools:
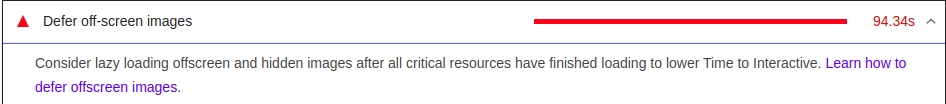
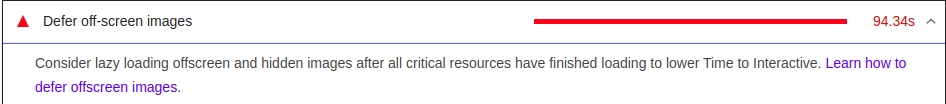
- Don't Implement Lazy Loading for All Images: I understand that you may have searched for solutions, and while lazy loading is a helpful technique, it isn't always suitable for every situation. Particularly, when dealing with e-commerce websites, it's crucial to discern when and where to apply lazy loading for images. To begin, the primary consideration should be "CLS," which stands for Cumulative Layout Shift. It's a guiding principle that advises against employing lazy loading in areas where CLS is a concern. By making this adjustment and refraining from using
loading='lazy'
in such cases, you'll likely observe a notable improvement in your website's performance score and loading speed, often with enhancements ranging from 3 to 7 points, as assessed via tools like PageSpeed Insights for mobile versions.

- Minimize the Use of Shopify Apps: Whether they're free or paid, Shopify apps can be beneficial for your business. However, it's essential to recognize that each app you add can complicate matters for your website. This is because each app typically introduces additional JavaScript (JS) files, leading to an increase in the number of server requests and render-blocking issues. To address this, it's advisable to either manually integrate the necessary code or, if you opt to use apps, defer their loading until after the initial Document Object Model (DOM) has loaded.The key takeaway here is that as you incorporate more apps, you inadvertently raise the number of requests and render-blocking elements, potentially slowing down your Shopify website. To enhance your Shopify website's speed, it's crucial to carefully evaluate which apps are genuinely necessary for your business operations.
- Segmenting "Split": When it comes to managing JavaScript (JS) and CSS files on your Shopify website, it's advisable to split them up and connect them specifically to their respective pages. If your Shopify site has 15 pages, for instance, consider splitting the CSS and JS files and then associating each file with its corresponding page. Avoid the temptation of using a single file for the entire website. This approach carries several benefits. By segmenting your files in this manner, you effectively reduce the volume of requests and responses occurring in the background of your website. This optimization not only enhances performance but also aids in maintaining a more organized and efficient website structure.
Consider Deferring Third-Party Scripts: When you integrate third-party libraries like Google Analytics, Google Tag Manager, Facebook Pixels, Snapchat Pixels, and others into your website, it can often have a negative impact on your website's performance. While using the "async" or "defer" attributes can help mitigate this impact to some extent, it may not always be entirely effective. That's where cutting-edge technology comes into play as a potential solution for dealing with third-party libraries.
Implementing advanced technology solutions can significantly enhance your Shopify website's speed score and reduce loading times. These solutions typically involve optimizing how third-party scripts are loaded and executed, ensuring they have minimal impact on your site's overall performance. By exploring innovative approaches, you can strike a balance between providing valuable functionality and maintaining excellent website speed.
The optimization process follows a logical path, primarily focusing on the website's logic itself rather than resorting to performance manipulation tactics using paid tools or plugins. Such tactics, like using "document.write" to manipulate PageSpeed Insights or GTmetrix scores, can adversely affect your Technical SEO (TSEO).
To effectively improve your Shopify speed score, it's crucial to understand how your website functions and how it's interpreted by web browsers. Once you grasp these fundamental aspects, the optimization process becomes more straightforward and transparent.
As an example, let's take a look at a Shopify store where we successfully implemented optimization techniques: Shopify Pagespeed Insights test


For our Shopify speed and performance optimization services, please contact us. Our team is ready to boost your Shopify speed score and overall website performance. Reach out to us today for more information and inquiries.